In the vast realm of website analytics, scroll depth is a metric that often flies under the radar despite its significant impact on user engagement and website performance. With the user experience ruling the digital arena, understanding scroll depth and leveraging it effectively can be a game-changer for businesses to enhance their online presence. In this blog, we'll delve into the concept of scroll depth, its importance, and how it can be utilised to optimise website performance.
What is Scroll Depth?
Scroll depth refers to how far down a webpage a user scrolls during their visit. It is typically measured as a percentage, indicating the portion of the page that a user has viewed relative to the entire content's length. For instance, if a user scrolls halfway down a webpage, the scroll depth would be 50%.
Importance of Scroll Depth
1. User Engagement:
Scroll depth is a crucial indicator of user engagement. It reflects the level of interest and attention users have towards the content on a webpage. Higher scroll depths often signify that users are actively consuming the content, whereas lower scroll depths may indicate disinterest or lack of engagement.
2. Content Performance:
By analysing scroll depth, website owners and content creators can gain insights into the performance of their content. It helps identify which sections of a webpage are capturing users' attention and which areas might need improvement or optimization.
3. Conversion Rates:
Scroll depth can also impact conversion rates. For websites with a specific call-to-action (CTA) placed at the bottom of a page, a higher scroll depth can increase the likelihood of users reaching that CTA and completing the desired action, such as making a purchase or signing up for a newsletter.
4. SEO and Rankings:
While scroll depth itself is not a direct ranking factor for search engines, it indirectly influences other metrics that can affect SEO. For example, longer scroll depths may result in higher average session durations, lower bounce rates, and increased dwell time—all of which are positive signals to search engines about the quality and relevance of a webpage's content.
How to Measure Scroll Depth
There are several tools and methods available for measuring scroll depth:
1. Google Analytics:
Google Analytics offers a built-in scroll depth tracking feature that allows website owners to monitor how far users scroll on their web pages. By setting up scroll depth tracking in Google Analytics, businesses can access detailed reports and insights into user behaviour.
2. Scroll Tracking Plugins:
Many website platforms and content management systems (CMS) offer plugins like MonsterInsights, Optinmonster, and Hellobar that enable scroll depth tracking. These plugins typically provide user-friendly interfaces and customizable settings to track scroll depth accurately.
3. Custom Scripts:
For more advanced users, custom JavaScript can be implemented to track scroll depth. This approach offers flexibility in terms of tracking criteria and integration with other analytics tools or platforms.
Steps to Set up Scroll Depth in Google Analytics 4
Step 1: Click on “Admin” at the left bottom of GA4

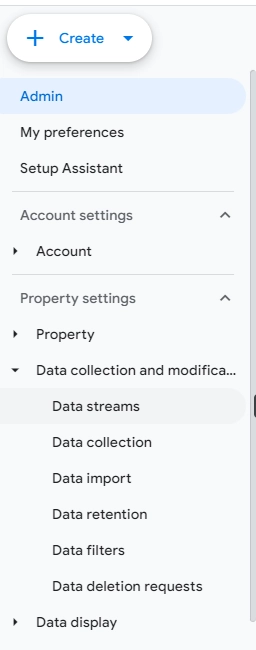
Step 2: In the Admin section, click on “Data Streams” under the section “Data Modification”

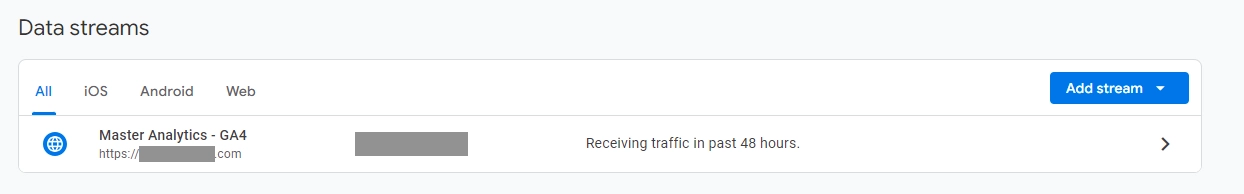
Step 3: Click on your project

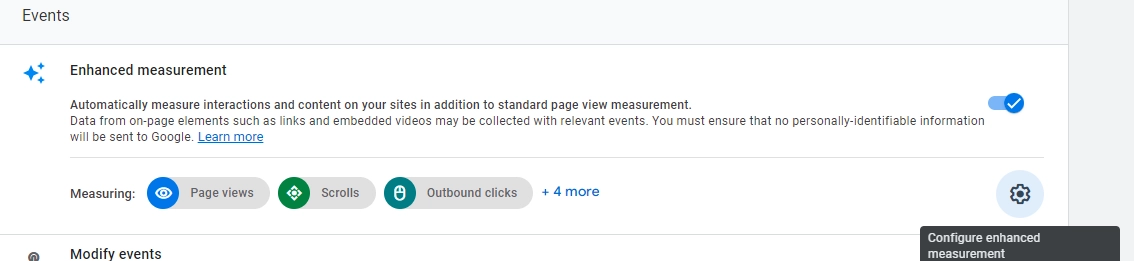
Step 4: Under “Enhanced Measurement” you will find “page views”, “scrolls” and “outbound links”. Click on the settings option in it.

Step 5: Switch on the scroll depth tracker by turning the toggle on.
![]()
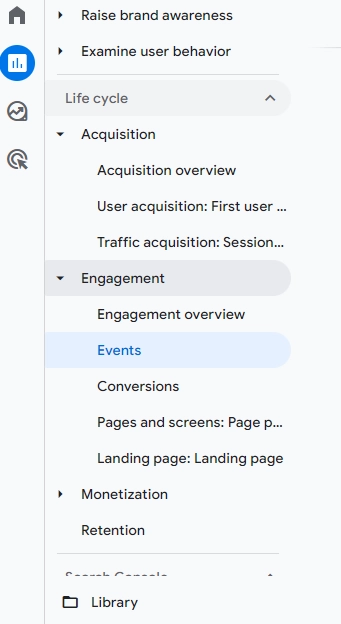
Step 6: To track the scroll depth, to “Events” under the “Engagement” section in “Reports”

Optimising Scroll Depth for Better User Experience
Once you have access to the scroll depth data, the next step is to leverage it to improve user experience and website performance:
1. Content Optimization:
Analyse scroll depth data to identify which parts of your content are most engaging and which sections may need improvement. Optimise your content layout, structure, and presentation to encourage users to scroll deeper and engage more with your website.
2. CTA Placement:
If your website relies on conversions, strategically place CTAs at points where scroll depth is typically high. By making CTAs visible to users who have scrolled a significant portion of the page, you can increase the chances of conversion.
3. Performance Optimization:
Pay attention to page loading times and overall website performance, as these factors can impact scroll behaviour. Slow-loading pages or excessive elements may discourage users from scrolling further down the page.
4. Mobile Optimization:
Given the prevalence of mobile browsing, ensure that your website is optimised for mobile devices. Responsive design and mobile-friendly layouts can improve the scrolling experience for users on smartphones and tablets.
Conclusion
Scroll depth is a valuable metric that provides insights into user engagement, content performance, and website optimization possibilities. By understanding and analysing scroll depth data, businesses can make informed decisions to enhance user experience, increase conversions, and ultimately achieve their online goals. Incorporating scroll depth tracking into your analytics toolkit can be a powerful asset in your journey to building a successful online presence.




